Just like many other apps, Zettlr makes use of Markdown, originally invented by John Gruber. Of course, over such a long period of time, a huge amount of developments have taken place, that have created the possibilities of modern Markdown applications. In this document the following topics are covered:
What is Markdown? Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a. Markdown 101: The most important codes ¶ Although Markdown can do a lot of things, in this section I want to describe to you the most important elements that. 마크다운(Markdown) 언어는 서식이 있는 텍스트 문서를 작성하는데 사용되는 언어이며, 매우 사용하기 쉽다. 특히 마우스나 단축키를 사용하지 않고 일반적인 키보드 입력만으로도 서식을 적용할 수 있기 때문에, 문서 작성자 입장에서 사용하기에 매우 편리하다. Github Flavored Markdown Syntax Guide. Contribute to armdong/markdown-101 development by creating an account on GitHub.
A brief history¶

Since the personal computer became widely available in the 1990s, there were two groups of formats existing side-by-side: word processor documents, such as .doc, or .odt and code documents, such as .js, .cpp or .py. Both groups of documents contain human readable text, but there was one simple, yet huge difference: While JavaScript files or C++ files contained plain text (i.e., only the text that you would see when you open such a file), word processor documents contained a lot more stuff. Word processor documents always hold information about the page size (e.g., A4 or letter), how different blocks should be formatted (e.g., the font of headings or how much blockquotes are indented). If you open a Word/Office document on your PC right now, you can see what I mean: You immediately see what is a heading based on the font size and font weight of its text.
For a long time, both these groups of documents stayed as distinct as would their users. Most office workers only know how to use Microsoft Word or Excel, maybe also LibreOffice implementations, while close to nobody coming from a STEM background would voluntarily use Word or similar software. Those scientists have chosen a different path: they developed a programming language called LaTeX, which allows them to create neatly formatted PDF files from a bunch of code—they follow the same workflow as researchers from the arts and humanities or regular administrative officers, but use different documents for that.
When Markdown was inaugurated by John Gruber in 2004, it was basically like saying: 'Why not both?' Markdown combines both the clear reading experience from word processor documents with the benefits of software code documents, which is both versatile and easy to use—even for people that only know how to operate Word or Writer. One small example: While in word processors you would create a heading by typing 'some text' and then selecting the Heading 1 format from some menu, in Markdown you would simply type # some text, where the hashtag-symbol tells you immediately: 'This is a first level heading!'
At first, Markdown was basically a small script John Gruber wrote for himself to yield these benefits, and it contained a lot of inconsistencies and didn't support many different elements. But over the years, progress was made. Two dates are notable:
- 2004: John Gruber initially launches Markdown
- 2012: A group of developers form CommonMark to standardise Markdown into an internationally accepted norm.
Markdown Dialects¶
Today, several implementations of the Markdown syntax coexist. The most noteworthy are:
- Pandoc Markdown: Pandoc Markdown provides additional syntax with support for tables, footnotes, metadata, and much more. It is the most useful Markdown variant for academic writing.
- MultiMarkdown: Extends the initial syntax with footnotes, tables and some metadata.
- Markdown Extra: Again some additions to the initial syntax.
- GitHub Flavoured Markdown: This is a variety of Markdown invented by the hosting platform GitHub (which Zettlr is also hosted on!) and is today one of the most common dialects.
- CommonMark: Tries to implement all possible elements, while being unambiguous. Notably, CommonMark does not yet include a specification for footnotes.
Zettlr and Markdown¶
Zettlr itself implements a mixture of different dialects. The editor itself highlights only GitHub flavoured Markdown (plus some Markdown extensions for Zettelkasten elements and other conveniences. The Zettelkasten elements are described in the respective chapter on the Zettelkasten method, the others are described below). If you export your documents to HTML and don't have Pandoc installed, Zettlr will convert your documents using the GitHub flavoured Markdown syntax. If available, Zettlr uses Pandoc for exports, which itself reads your Markdown documents using its Pandoc Markdown syntax.
But Zettlr doesn't confine you to writing Markdown. If you wish, you can also add LaTeX commands. These commands are correctly interpreted when you convert to PDF. These are omitted when you convert to DOCX or ODT. And they are retained when you convert to HTML. Of course, you can at any position use plain HTML code as well.
Markdown 101: The most important codes¶
Although Markdown can do a lot of things, in this section I want to describe to you the most important elements that you will use the most, and how you can use them in Zettlr.
Headings¶
Headings are straightforward. They must be put on their own line and have to be indicated using a hashtag symbol. There are six levels of headings at your disposal:
# Heading text— yields a heading of first order## Heading text— yields a heading of second order### Heading text— yields a heading of third order#### Heading text— yields a heading of fourth order##### Heading text— yields a heading of fifth order###### Heading text— yields a heading of sixth order
Inline formatting¶
Of course, just as in word processors you can use inline formatting, such as bold or italic text, or monospaced (code) text.

**your text**— yields bold text_your text_— yields italic text- `your text` — yields monospaced text
Block elements¶
Sometimes, you may want to emphasise a whole block of text (such as a longer quote), or create lists. This is also possible and extremely simple using Markdown.
- Create item lists by prepending each line with a
-, a*or a+character. If you would like to, you can mix these symbols! - Sorted lists need numbers in the format
1.in front of them.
Note: The numbers do not have to be in order. On each export, the converter will automatically correctly number them ascending, so a list containing the list numbers 1, 6, 14, 2 will be rendered as a list using the numbers 1, 2, 3, 4!
Links and images¶
Links are inline elements and images are block elements, so they follow the same semantics as the elements discussed above. Yet they deserve a little bit more attention, because they offer you more options.
Links are set using the following syntax: [This text will appear in your final document](http://this-is-your-actual-link.tld) Zettlr will automatically convert this syntax to a clickable link (follow the link target by clicking on it while holding down the ALT or Ctrl key) for the ease of access (and to shorten those rather long links).
Images work exactly like links, except they start with an exclamation mark (!). Images of course also need a path, because you won't store them in a plain text document. Therefore you can use three different approaches to linking images in your document:
- Use an absolute web URL, such as https://upload.wikimedia.org/wikipedia/commons/thumb/4/48/Markdown-mark.svg/1000px-Markdown-mark.svg.pngMarkdown.
- Use an absolute path to a file on your own computer, such as
C:Usersuser-namePicturesmy-image.jpg. - Use a relative path to a file on your own computer, such as
../img/my-image.png.
Tip: You can provide a default image path in the 'Editor' tab in the preferences, which Zettlr will always use when you paste an image into the editor.

The relative path is always relative to the document in which you place it. The directory .. tells Zettlr to look for the image in the parent directory (i.e., to traverse up one directory). If you store your documents in a cloud and access them on different devices, you would naturally use relative image paths, because the absolute paths will definitely differ (especially if you work with two different operating systems).
Tip: Try to insert images and links always using their shortcuts, Cmd/Ctrl+K for links and Cmd/Ctrl+Shift+I for images. If you have a valid path in your clipboard, it will even automatically insert it for you, making your life easy. The best way to insert a link, for instance, would therefore be to first copy the link to your clipboard, then select the text you want to link and third press Cmd/Ctrl+K. Then the selected text will become the displayed link text and the link from your clipboard will be used as the link target.
Footnotes¶
Footnotes are what most researchers in arts and humanities are of course interested in. So here some general rules for inserting footnotes and how Zettlr interacts with them. According to standard Markdown syntax, footnotes require two elements: First the reference somewhere in the text in the format [^x]. The x stands for a unique identifier. Basically, you can use anything you want, as long as this identifier is not used by a second footnote as well. But normally, you will want to stick with ascending numbers. (Also: These numbers don't have to be in order; as long as you export your Markdown document, Pandoc will automatically re-number the footnotes correctly. So if you decide to delete a footnote later on, don't worry that the numbers won't neatly match up in your document anymore.)
The second element footnotes require is a block element, the footnote reference text. It is always in the following format: [^x]: Your reference text. As you can see, the identifier is a replica of your reference that appears in the text, only now it is followed by a colon. It is common sense that you put your references in a list at the very end of your document. Yet, this jumping back and forth between the reference text and your footnote reference is cumbersome, and therefore Zettlr tries to ease your life. Move your mouse over a footnote reference to see the footnote text. Click it while holding down Cmd or Ctrl to edit the footnote. Press Shift+Return to save your changes.
Fenced code blocks¶
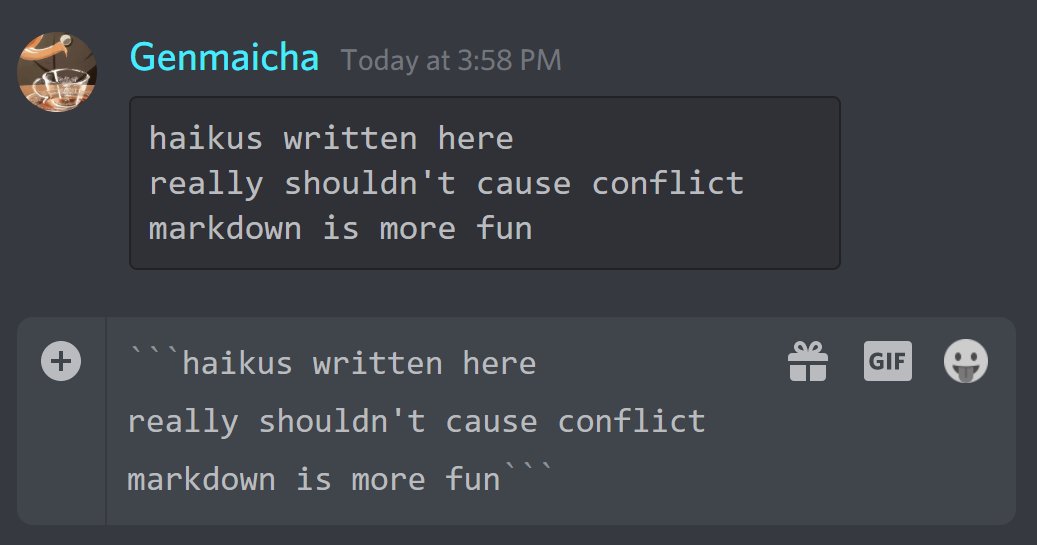
Zettlr also supports so-called 'fenced code blocks.' These are the block-version of the inline code element. To start a code block, type three backticks '`' in a row on an empty line. Close the code block again with three back ticks on an empty line. Everything in between those two 'fences' will be rendered using monospace font to indicate that this is indeed code.
Zettlr supports syntax highlighting for several script and programming languages. You have to tell Zettlr explicitly which language to use by simply adding its identifier directly after the introducing code fence. So to direct Zettlr to highlight a code fence using a JavaScript interpreter, you would need to begin the code block with three backticks, directly followed by the word 'javascript'.
Currently, the following languages are supported by the engine (the names in braces are the identifiers you'd need to indicate the language):
- C (
c) - C# (
c#;csharp;cs) - C++ (
c++;cpp) - Clojure (
clojure) - Common Lisp (
clisp;commonlisp) - CSS (
css) - Elm (
elm) - F# (
f#;fsharp) - Go (
go) - Haskell (
haskell;hs) - HTML (
html) - Java (
java) - JavaScript (
javascript;js;node) - JSON (
json) - Julia (
julia;jl) - Kotlin (
kotlin;kt) - LESS (
less) - Markdown (
markdown;md) - Objective C (
objective-c;objectivec,objc) - PHP (
php) - Python (
python;py) - R (
r) - Ruby (
ruby;rb) - Rust (
rust;rs) - Scala (
scala) - Scheme (
scheme) - Shell (
shell;sh;bash) - SparQL (
sparql) - SQL (
sql) - Swift (
swift) - SystemVerilog (
systemverilog;sv) - Tcl (
tcl) - Turtle (
turtle;ttl) - TypeScript (
typescript;ts) - Verilog (
verilog;v) - VHDL (
vhdl;vhd) - Visual Basic (
vb.net;vb;visualbasic) - XML (
xml) - YAML (
yaml;yml)
More languages can be implemented on your request. If you need a specific language, please refer to the available ones and open up an issue on GitHub, so that we know which one we should add!
Zettlr Markdown additions¶
In addition to GitHub flavored markdown extensions (marked with '(extension)' in the spec), Zettlr provides the following:
- Support for
<iframe src='https://example.com'></iframe>elements
Markdown Underline Text
Warning: Pages in iframes can get unrestricted access to your local filesystem! 'Frame-busting' techniques can be used by pages to escape the iframe and interact with the Electron backend directly - you should assume any pages in iframes (or an attacker of that page) have access to all of the data on your computer.
KaTeX equation rendering via either inline (
$) or fenced ($$) blocks:$x/y$ormermaid.js diagram rendering via fenced code blocks:
Resources on Markdown¶
Do you want to learn all about Markdown? That is great! A good resource that covers all elements is to be found on Learn X in Y minutes. If you want to get used to writing clean and unambiguous Markdown, view the specifications by CommonMark. Also, there's a 'book' on the GitHub flavoured Markdown syntax. View it here. For those engaged in scholarly writing, the Pandoc manual's section on it's extended Markdown is worth reading.
Markdown Formatting
Новый большой англо-русский словарь. 2001.
Смотреть что такое 'markdown' в других словарях:
Markdown — is a lightweight markup language, originally created by John Gruber and Aaron Swartz allowing people to write using an easy to read, easy to write plain text format, then convert it to structurally valid XHTML (or HTML) .[1] The language takes… … Wikipedia
Markdown — (маркдаун) облегчённый язык разметки. Первоначально создан Джоном Грубером (англ. John Gruber) и Аароном Шварцем, целью которых являлось создание максимально удобочитаемого и удобного в публикации облегчённого языка разметки. Многие… … Википедия
Markdown — es un lenguaje de marcado ligero creado originalmente por John Gruber [1] y Aaron Swartz [2] que trata de conseguir la máxima legibilidad y publicabilidad tanto en sus forma de entrada como de salida, inspirándose muchas convenciones existentes… … Wikipedia Español
Markdown — ist eine vereinfachte Auszeichnungssprache, die von John Gruber und Aaron Swartz entworfen wurde. Ein Ziel von Markdown ist, dass schon die Ausgangsform ohne weitere Konvertierung leicht lesbar ist. Als Auszeichnungselemente wurden daher vor… … Deutsch Wikipedia
Markdown — est un langage de balisage léger créé par John Gruber et Aaron Swartz. Le but de la syntaxe Markdown est d offrir une syntaxe facile à lire et à écrire. C est à dire qu un document formaté selon Markdown devrait pouvoir être publié comme tel, en… … Wikipédia en Français
Markdown — Markdown refers to the amount of money that a buyer is given in order to mark down items to clear them out of their stock. Sometimes the buyer will ask the manufacturer for markdown money to clear out stock of that particular vendor s… … Historical Dictionary of the Fashion Industry
markdown — index discount, rebate Burton s Legal Thesaurus. William C. Burton. 2006 … Law dictionary
markdown — ☆ markdown [märk′doun΄ ] n. 1. a marking for sale at a reduced price 2. the amount of reduction in price … English World dictionary
markdown — The amount subtracted from the selling price of securities when they are sold to a dealer in the OTC market. Also, the discounted price of municipal bonds after the market has shown little interest in the issue at the original price. Bloomberg… … Financial and business terms
markdown — mark|down [ˈma:kdaun US ˈma:rk ] n a reduction in the price of something markdown of ▪ a markdown of 15% … Dictionary of contemporary English
markdown — UK [ˈmɑː(r)kˌdaʊn] / US [ˈmɑrkˌdaʊn] noun [countable] Word forms markdown : singular markdown plural markdowns a reduction in the price of something … English dictionary
Книги
- Язык R в задачах науки о данных. Импорт, подготовка, обработка, визуализация и моделирование данных, Уикем Хэдли, Гроулмунд Гарретт. Овладейте искусством превращения необработанных первичных данных в плодотворные догадки, гипотезы и новые знания с помощью языка R. Эта книга задумана как введение в вычислительную среду R,… ПодробнееКупить за 2592 руб
