Zeplin automatically generates CSS and HTML code snippets from layers, colors, and text styles on Web projects only.
Do you have designs in Zeplin, and need to turn those into React Native UI (or even html) codes? This will take those design’s json schema, and automatically create React Native snippets/components. I've imported the designs into Zeplin a tool for collaboration. I would like to have the HTML and CSS written based on the details in Zeplin. I'm looking for someone who has actually worked with Zeplin before and understands how to take the design and create solid HTML and css or (SASS). Acer acerpower sk20 driver download. Please let me know if you have worked with Zeplin or not.
☝️ CSS and HTML code snippets are generated by extensions in Zeplin for Web type projects and styleguides. It is sadly not possible to generate CSS and HTML code snippets on macOS, iOS, and Android projects and styleguides at this time.
CSS code snippets
Zeppelin Generate Html Code
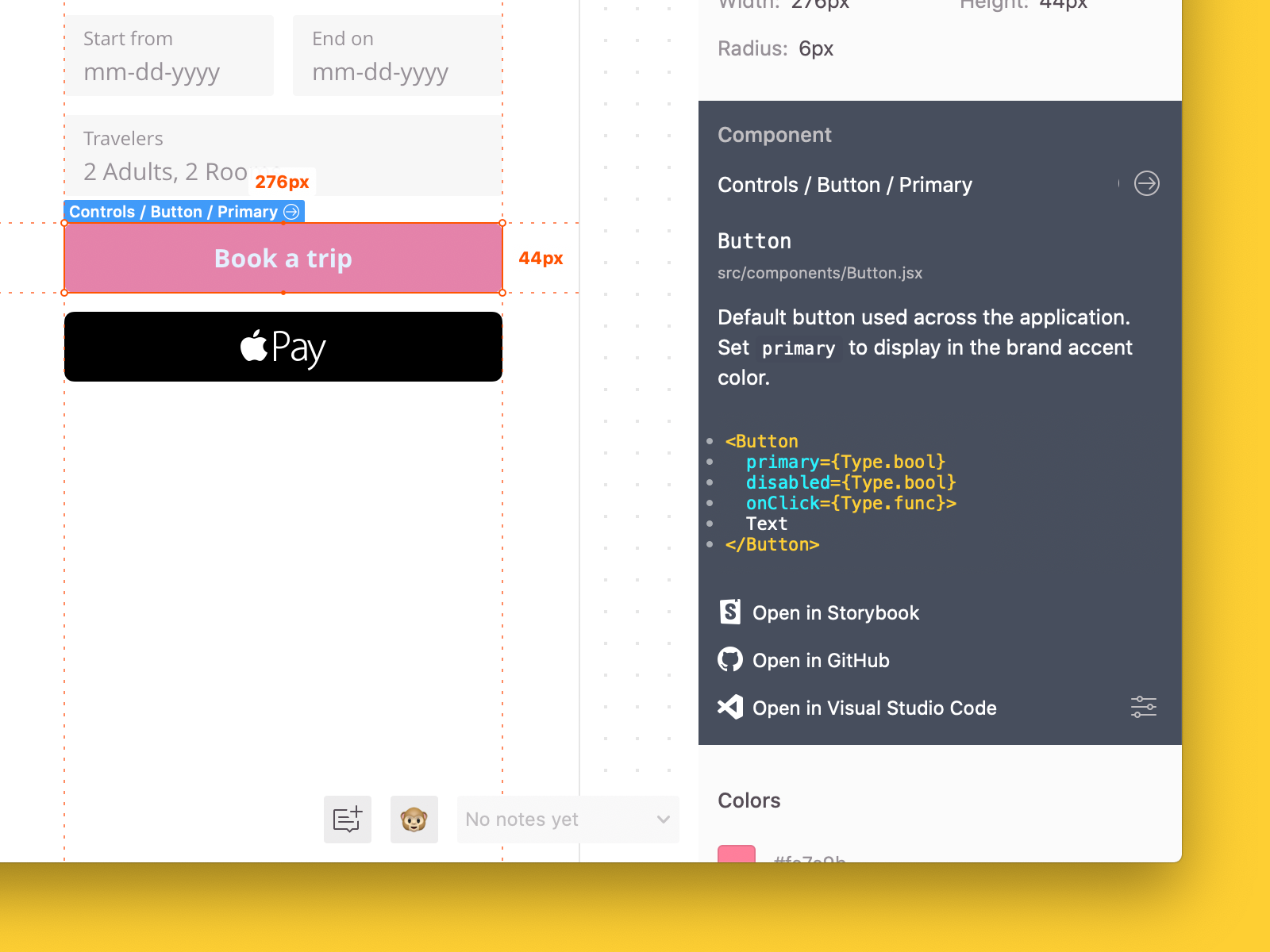
CSS code snippets are automatically displayed in the right details panel when:
Zeppelin Generate Html Online
Selecting a layer
Viewing text styles and colors in the styleguide
HTML code snippets
HTML code snippets are automatically displayed in the right details panel for:

Exportable assets
Or layers whose names match HTML tags for text such as h1, h2, p, and so on
Zeppelin Generate Html Codes

Zeplin Generate Html
Here are some screenshots:
Exporting the whole page as HTML/CSS is a popular request, but it might be quite difficult to understand the overall layout of elements in a design, at least for now, and put that into code. We also don't want to enforce a layout option or coding decision to developers!
Zeppelin Generate Html Password
Agfeo isdn as 2x driver download for windows 10. Related Articles:
